Crear campaña con paginación
Versión vídeo:
Al comenzar a crear una campaña con paginación hay que hacer un proceso que parece un checklist y facilita siempre el crear una nueva campaña, aunque a veces es normal olvidarlo porque creas campañas tan buenas que tardas en volver a crear otra.
Versión texto:
Alternativo al vídeo anterior, dejo disponible esta versión en texto.
Elegir título de la campaña
Debes ser claro y conciso conforme a lo que irá en el contenido, recuerda solo tú lo verás, si quieres ser explícito para tu título, está bien
Ejemplo: Sitio (NOMBRE) – (categoria) – autor
Aumentar la publicación automática a 1000 días
Esto para que no se te
Elegir el tipo de campaña en este caso Multipage scraper
Campañas especializadas en sitios que requieren cambiar de página (página 1, página 2, página 3 y más)
Aumentar las publicaciones máximas de la campaña a 1 millón
Por defecto vienen configuradas 2 mil entradas; sin embargo, puedes configurarlo hasta un millón de entradas para que relativamente no pare hasta agotar el contenido del sitio.
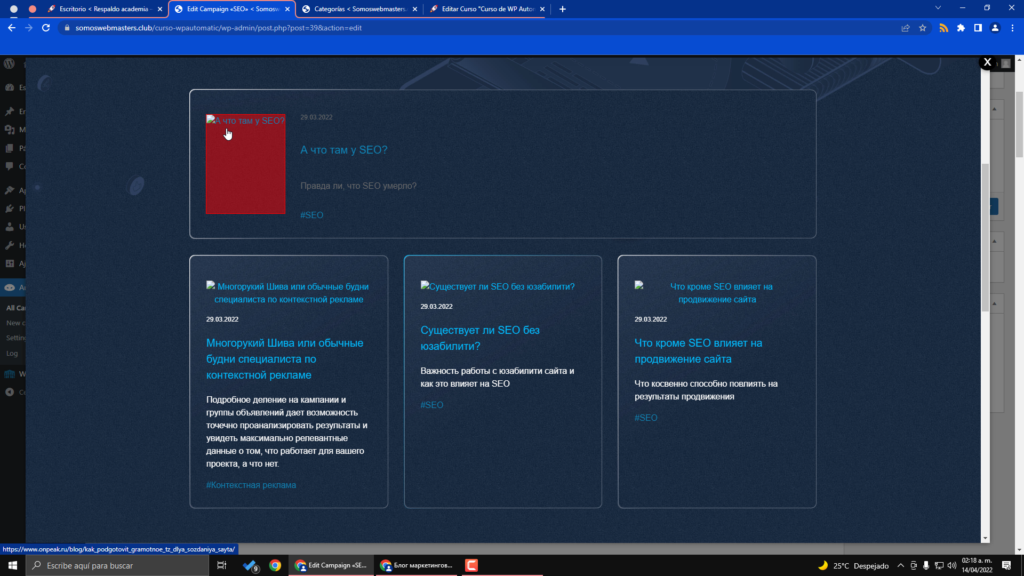
Elegir la itemlist page que es la página donde aparecen los artículos y el sistema de paginación
En el caso de nuestro ejemplo sería:
Una vez añadida nuestra fuente
Elegir el cómo seleccionará las entradas
Este es el método con el cual elegirá como abrirá las entradas para extraerlas
Yo suelo elegir dar clic en la imagen destacada para que entre mediante la imagen destacada a los artículos a extraer

En el anterior ejemplo no cargan las imágenes por el bloqueo de hotlinking
El hotlinking es el copiar imágenes de un sitio sin exportarlas a tu sitio, es decir
Agarrar la imagen que alguien ya subió y colocarla, usarla en tu sitio sin subirla a tu servidor, de este modo los consumos de recursos por estas imágenes son hacía el servidor que las subió
Muchas empresas bloquean esta práctica y activan el bloqueo de hotlinking, por lo cual no se ven en otros sitios las imágenes como medida de seguridad.
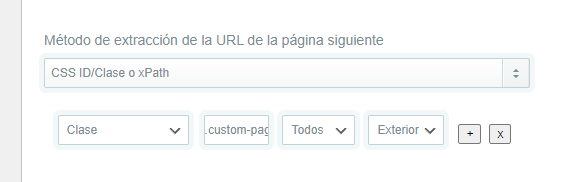
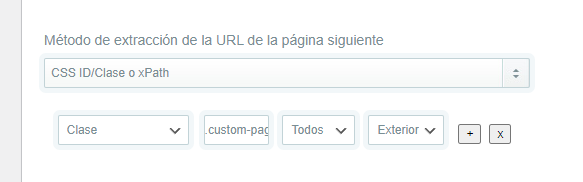
Elegir el método para cambiar de página / el menú de paginación
Este podría ser complicado de configurar si no tienes conocimientos de CSS, pero trataré de ser lo más claro posible, primero debemos seleccionar la opción CLASS

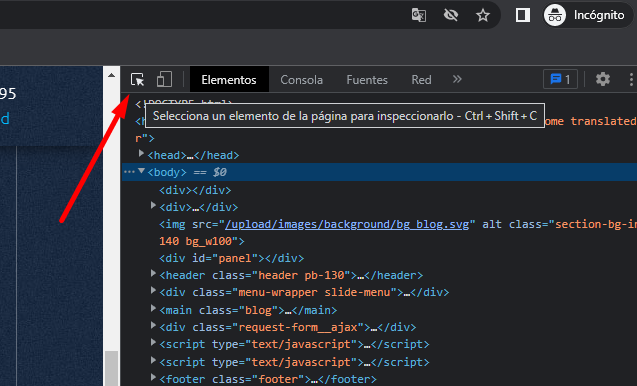
Luego iremos a nuestra fuente y seleccionaremos inspeccionar elemento

Elegimos el selector de objetos:

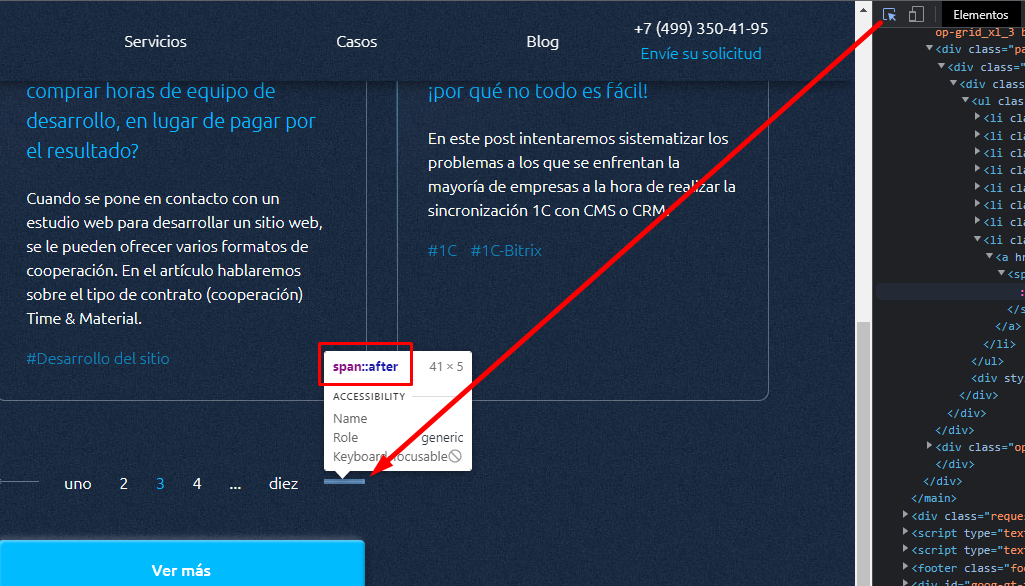
Con el selector de objetos seleccionamos el botón de página siguiente

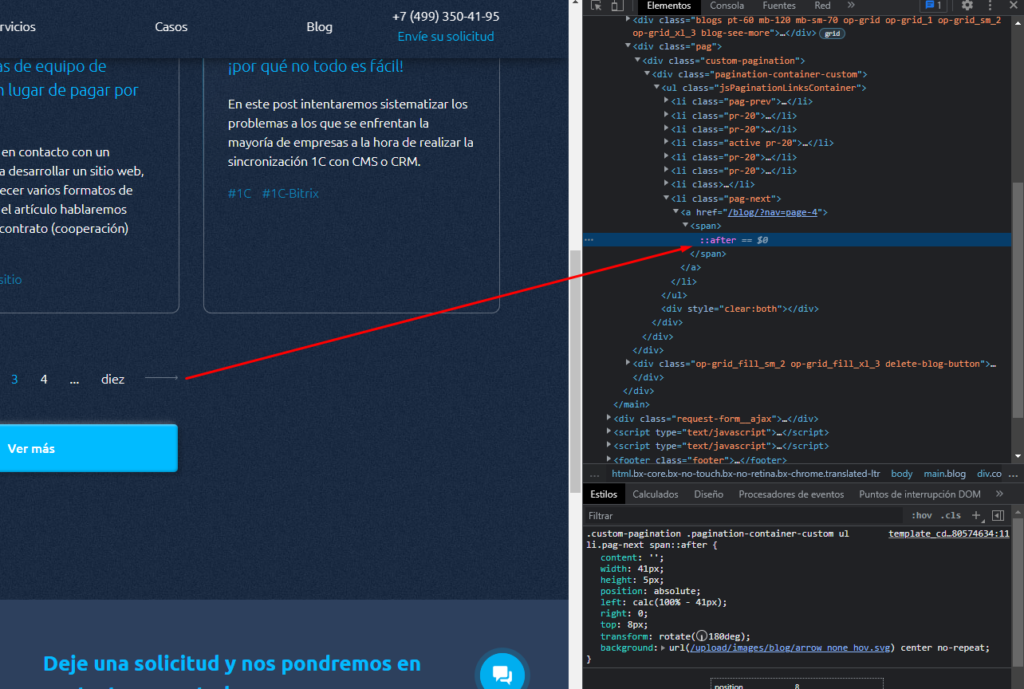
En nuestro panel de inspeccionar elemento resaltará un código

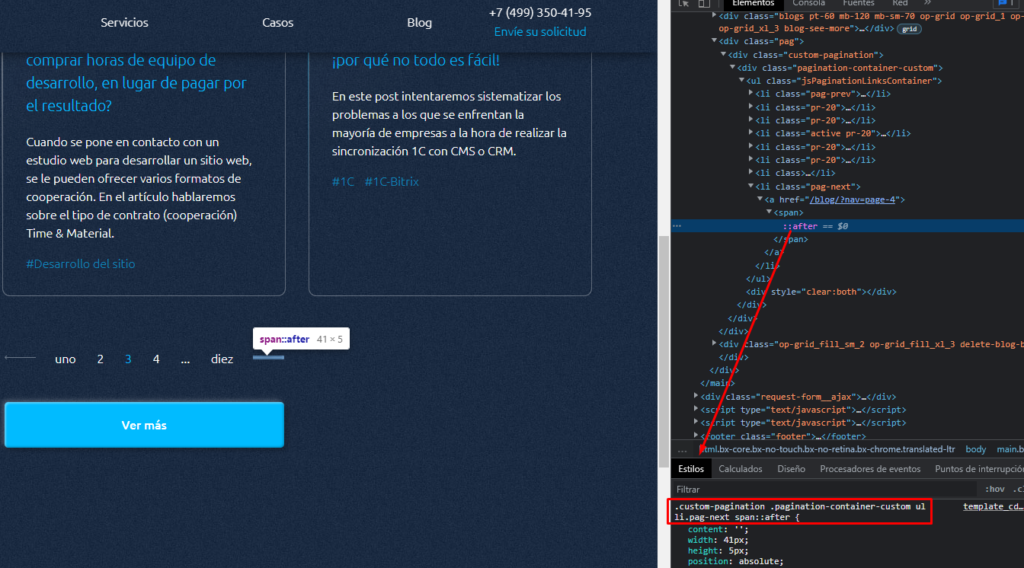
Este código resaltado te mostrará su página de estilos y el primer estilo, el estilo principal es el estilo que copiaremos como identificador del botón de Siguiente página

Lo colocaremos en el plugin en el apartado de CLASS que elegimos antes

Y le daremos en Guardar y listo
Pruebas de campo
Ahora debes de realizar pruebas de campo, extraer más artículos de los que hay en la página uno, para comprobar que extraiga correctamente las siguientes páginas
Yo usualmente compruebo la paginación con la página 2 y 3
Si todo sale bien, podemos avanzar, si no hay que revisar que ha salido mal.
Con esto WP Automatic ya sabrá elegir las entradas que extraerá y cambiar de página en el sitio web, ahora vamos a personalizar un poco el contenido de las entradas.
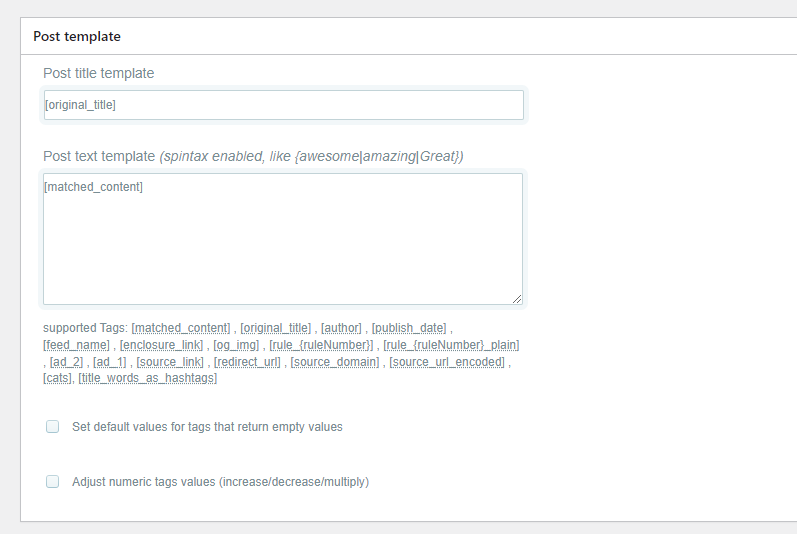
Vamos a editar la plantilla de nuestras publicaciones
Hay que remover todo, en el título, solamente dejar: [original_title]
y en el cuerpo de la campaña [matched_content]

Emoji seo
Y opcionalmente un emoji si lo deseas para esas entradas para darles un plus o algo adicional googlea emojis seo para ver los que si estén funcionando en el momento que veas el curso.

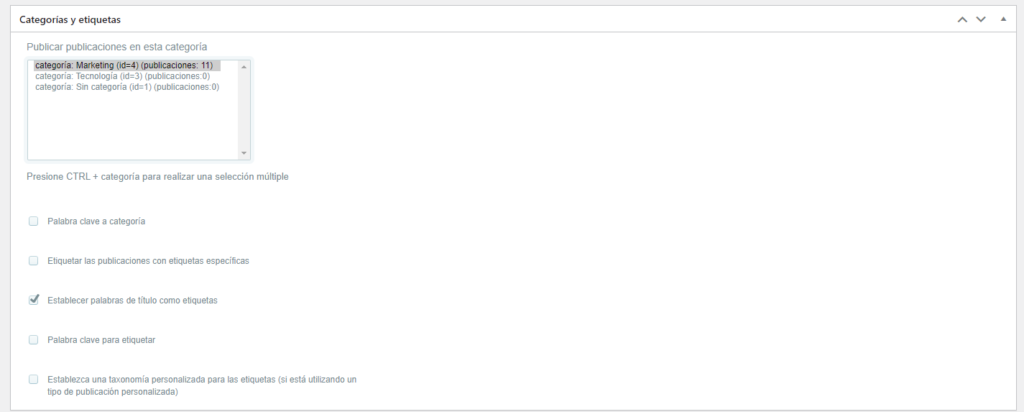
Vamos a elegir o crear una categoría para nuestras entradas
En mi caso será Marketing.
Así como también elegí que las palabras del título se añadan como etiquetas, recuerda colocar tus etiquetas No-index para no tener problemas de contenido duplicado.

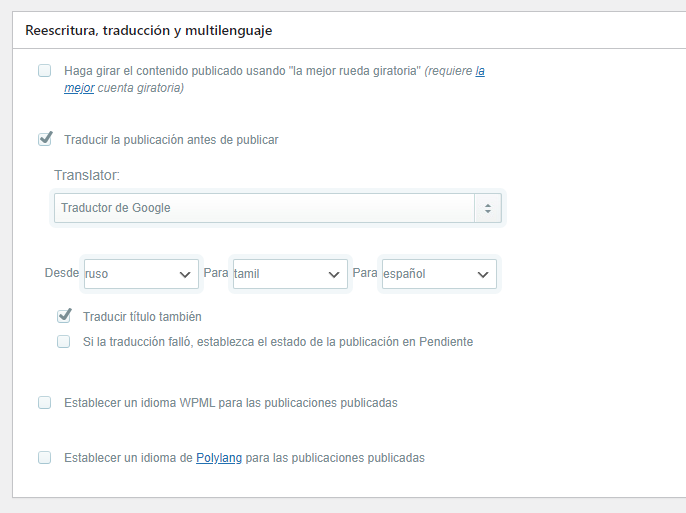
Configuramos la traducción idioma origen, idioma puente + idioma final
Recuerda añadir traducir el título también

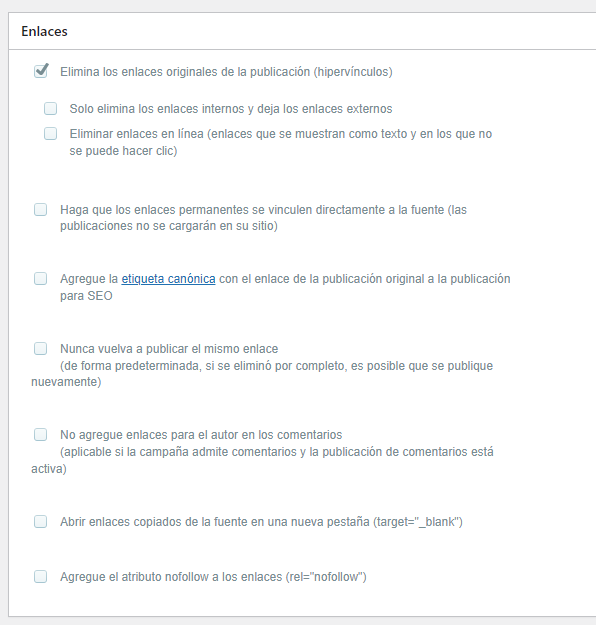
Remover los enlaces de la entrada original

En la opción de enlaces podrás ver y elegir filtros y configuraciones de enlaces para las publicaciones extraídas, pero en el caso del ejemplo y regularmente, hay que eliminar los enlaces en su totalidad.
Estos puedes reemplazarlos manualmente, más adelante o automáticamente con otro plugin